At Salesbox.io, we love Meteor! It is great platform for developing and bringing an application to production.
But one of the challenges of running a Meteor application in production is managing all of the different components that support Meteor. So at Salesbox.io, we use Loggly to help manage our Meteor application in production.
Here are three use cases where Loggly has come in handy for us.
(This post was updated with references to updated Meteor logging methods in July 2017.)
Use Case #1 — Scalable Monitoring of a Meteor Server
Have you used console.log to debug an issue in Meteor? In development, console.log is great for debugging because we can get immediate feedback. But, when you have deployed your application to a remote server, you lose that immediate feedback. And if you are hosting your own deployment, then you have to log into the server and dig through the logs. With multiple servers, it does not get easier.
Wouldn’t it be great if we could use something as simple as console.log after our Meteor application has been deployed?
Turns out, it can be as simple as Logger.log().
Example: Sending a Log From a Meteor Server to Loggly
Loggly allows us to transmit a log from any of our Meteor servers to a Loggly server, where it is processed and stored at a central location. We can then use Loggly’s user interface to analyze the logs.
For example, let’s say we would like to know when we are unable to update the “Players” collection in the following code:
Template.adminDashboard.events({
'click .givePoints': function () {
Players.update(
Session.get("currentPlayer"), {$inc: {score: 5}},
function(error) {
if (error) {
Logger.log("we have an error");
}
});
}
});
In that case, all we need to do is place a callback within Players.update. And within the callback, we can send a message (e.g. “we have an error”) to Loggly if an error is found.
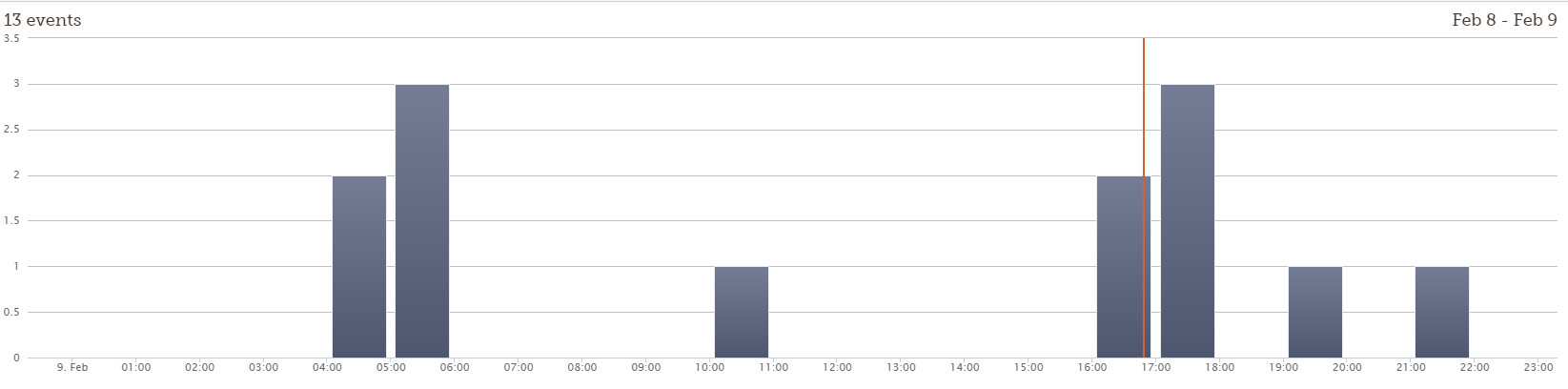
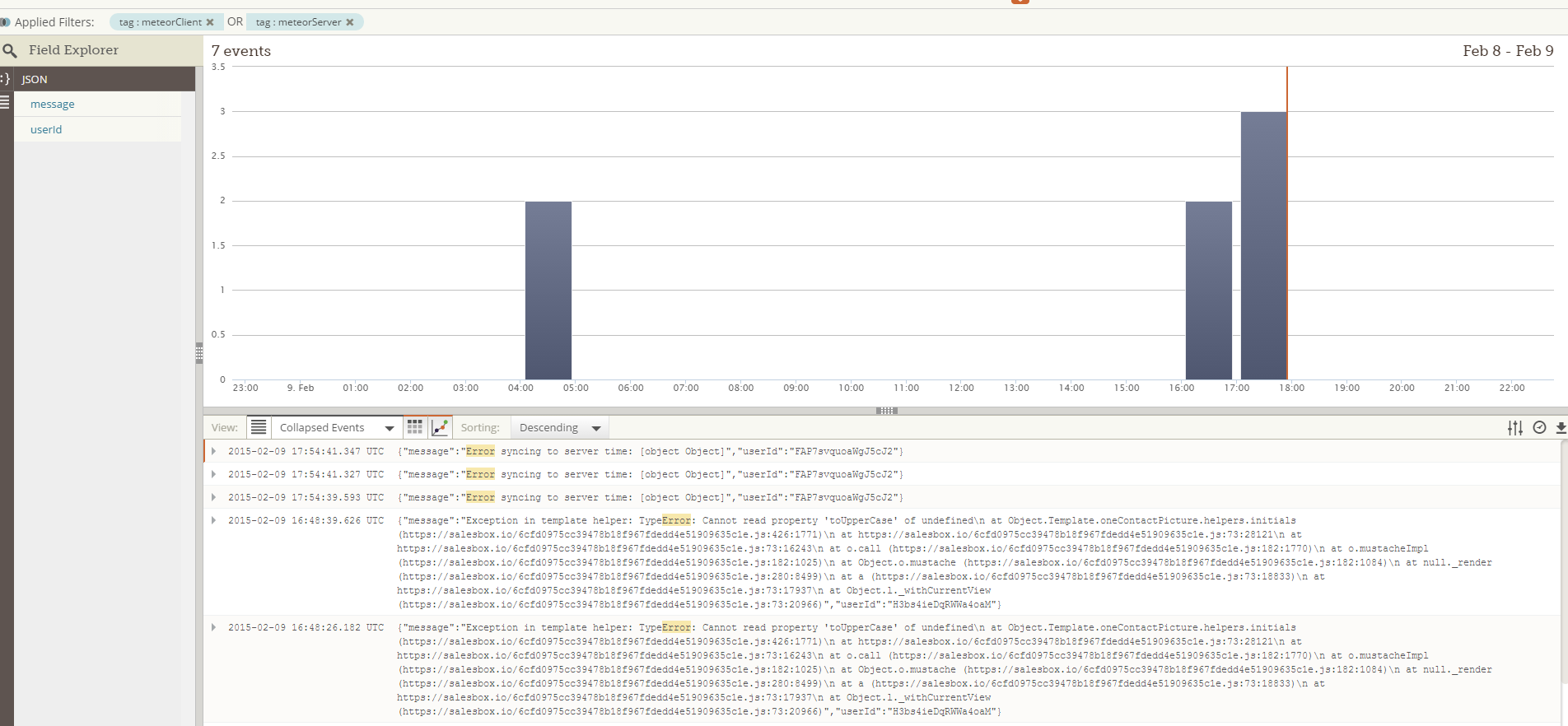
We can then log into Loggly and search for “we have an error”, which may give us something like the following:
Since Loggly acts as a central logging location, it will scale as we add servers. That allows us to see error across all the servers. So we can figure out what broke, when it broke, and how we might be able to fix it.
If you want, you could even use a proxy pattern to force calls to console.log to be sent to loggly when your Meteor application is in production.
How to Enabled Server-side Logging for Meteor.
For an update on the state of Meteor logging as of July 2017, you can read the Meteor logging quickstart blog post by Abigail Watson.
Server-side logging in Meteor takes just two steps. First, install the loggly smart package (or get the package source code):
meteor add miktam:loggly
Second, set up the Logger object:
Meteor.startup({
Logger = new Loggly({
token: "your-really-long-input-token",
subdomain: "your-subdomain",
auth: {
username: "your-username",
password: "your-password"
},
//
// Optional: Tag to send with EVERY log message
//
tags: ['global-tag'],
// Optional: logs will be stored in JSON format
json: true
});
});
Now server-side logging is enabled and you can use any of the following to submit a log to Loggly:
Logger.log("first log from meteor");
Logger.info("it will store this message with info tag");
Logger.info("all", "arguments", "will be stored");
Logger.info("my fancy object", {fancy: true});
Logger.log("log and wait of the response in a callback",
function(err, result) {
console.log(err); // normally - null
console.log(result); // normally - { response: 'ok' }
});